
ไฟล์ที่นักกราฟิกต้องรู้จัก
- ไฟล์รูป JPG PNG GIF SVG RAW TIF
- ไฟล์อาร์ตเวิร์ค PSD AI INDD
- ไฟล์ฟอนต์ TTF OTF WOFF WOFF2
ไฟล์รูป
ปัญหาของไฟล์รูปที่เราเจอบ่อย ๆ คือ Save แล้วรูปไม่ชัด ไฟล์ใหญ่ส่ง email ไม่ได้ ซึ่งส่วนใหญ่จะเกิดจากการใช้ฟอร์แมตที่ไม่เหมาะสมกับภาพประเภทนั้น ๆ การเลือกใช้ไฟล์ให้ถูกจะได้รูปคุณภาพดี ขนาดไฟล์เล็ก เปิดไฟล์ได้เร็ว คอมไม่ค้าง ไปดูกันเลยครับว่าเราควรจะรู้จักไฟล์อะไรบ้าง
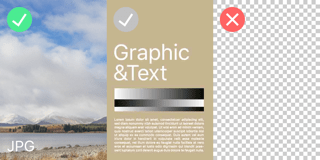
- ติ๊กถูกสีเขียว คือ เหมาะสมมาก
- ติ๊กถูกสีเทา คือ พอใช้ได้ อาจจะมีปัญหาภาพไม่ชัดหรือไฟล์ใหญ่บ้าง
- ติ๊กผิดสีแดง คือ ไม่ควรใช้หรือใช้ไม่ได้เลย

JPG หรือ JPEG
- เหมาะกับ ภาพถ่าย ภาพที่มีสีเยอะ ๆ
- ไม่เหมาะกับ ภาพที่มีตัวอักษรเล็ก ๆ เพราะจะมี noise ที่เห็นได้ชัด
- คุณสมบัติ เลือกคุณภาพได้ตั้งแต่ 0-100 แต่ไม่สามารถทำพื้นใสได้

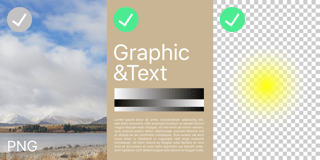
PNG
- เหมาะกับ ภาพสีแบน ๆ งานที่ไล่สีที่สม่ำเสมอ ภาพกราฟิก ภาพตัดทอน
- ไม่เหมาะกับ ภาพถ่ายเกือบทุกประเภทเพราะไฟล์จะใหญ่มาก
- คุณสมบัติ คุณภาพเหมือนต้นฉบับ ทำพื้นใสได้ 256 ระดับ หมายถึง ไล่ได้ตั้งแต่ทึบ ๆ ถึงใส ๆ บาง ๆ (ภาพ GIF ทำพื้นใสได้ระดับเดียว)

GIF
- เหมาะกับ ภาพที่สีไม่เกิน 256 สี ต้องการภาพเคลื่อนไหวแต่ไม่อยากทำเป็น video
- ไม่เหมาะกับ ปัจจุบันใช้ฟอร์แมตอื่นแทนได้ทั้งหมด ควรเลี่ยงการใช้ GIF
- คุณสมบัติ ทำพื้นใสได้ ทำภาพเคลื่อนไหวได้ แต่ไฟล์มีขนาดใหญ่มาก โหลดช้าและกินแบตเครื่อง

SVG (Scalable Vector Graphics)
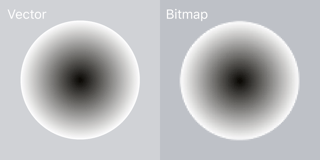
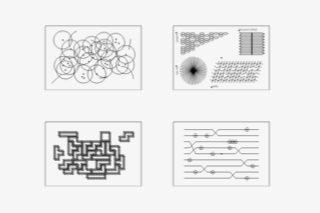
SVG เป็นการเก็บภาพแบบ Vector ซึ่งแตกต่างจากไฟล์ Bitmap (หมายถึงรูปที่เก็บข้อมูลเป็น pixel เป็นจุด ๆ ) เช่น ไฟล์ JPG PNG GIF TIFF โดยภาพแบบ Vector จะเก็บข้อมูลโดยใช้สมการคณิตศาสตร์ เช่น จากในรูปวงกลมด้านบนไฟล์ Bitmap จะเก็บว่า pixel นี้มีสีขาว เทา ดำ เรียงไปเรื่อย ๆ จนได้รูปวงกลม แต่ Vector เก็บข้อมูลว่าวงกลมนี้รัศมี 2 นิ้ว ไล่ gradient จากดำไปขาว เป็นต้น
ทั้งนี้ไฟล์ SVG ก็สามารถแนบรูป Bitmap เข้าไปได้ด้วย แต่การบีบอัดรูปอาจจะไม่ดีเท่ากับไฟล์ประเภท Bitmap โดยตรง
ไฟล์ svg นี้ยังเหมาะกับการใช้บนเว็บไซต์มาก เพราะรูปกราฟิกต่าง ๆ บนเว็บไซต์จะมีความคมชัด ไม่ว่าจะดูบนจอธรรมดาหรือของโทรศัพท์ที่ความละเอียดสูง ไฟล์มีขนาดเล็กมากอาจจะเล็กกว่า JPG หรือ PNG ได้ตั้งแต่ 10-1000 เท่า
- เหมาะกับ ภาพแบบ vector เช่น logo icon ที่เป็นรูปร่างเรขาคณิต สีน้อย
- ไม่เหมาะกับ ภาพถ่าย
- คุณสมบัติ ขยายขนาดได้โดยภาพไม่แตก ไฟล์เล็กมาก

RAW, DNG (Digital Negative)
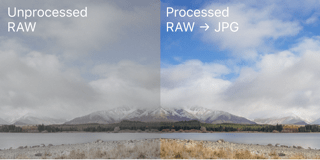
กล้องจะถ่ายรูปออกมาเป็นไฟล์ JPG หรือไฟล์ RAW ไฟล์ JPG เป็นไฟล์ที่พร้อมใช้งาน เอาไปใส่ในเว็บ หรือส่ง email ได้ทันที แต่ไฟล์ RAW เป็นไฟล์ที่ต้องนำไป Process/Develop ในโปรแกรมเช่น Lightroom หรือ Photoshop คำว่า Process เทียบได้กับการล้างฟิล์มนั่นเอง
ช่างภาพส่วนใหญ่ก็นิยมใช้ไฟล์ RAW มากกว่า JPG เพราะสามารถนำไปปรับสีปรับแสงได้ง่ายกว่า เพราะไฟล์ RAW เก็บความละเอียดของสีมากกว่า เช่น ใน JPG เราอาจจะไล่สีขาวไปดำได้ 256 ระดับ แต่ไฟล์ RAW อาจจะไล่สีขาวไปดำได้ถึง 4096 ระดับ
กล้องแต่ละยี่ห้อจะสร้างไฟล์ RAW เป็นนามสกุลของตัวเอง เช่น
- Nikon — NEF
- Canon — CRW / CR2
- Fuji — RAF
- Olympus — ORF
- Sony — ARW / SR2 / SRF
แน่นอนว่าการมีไฟล์หลาย ๆ ประเภททำให้เกิดความยุ่งยากในการใช้งาน เพราะต้องใช้ software ของผู้ผลิตนั้น ๆ เพื่อเปิดไฟล์ ดังนั้น Adobe จึงสร้างไฟล์ DNG ขึ้นมาเพื่อแปลงไฟล์เหล่านี้เป็นมาตรฐานเดียวกัน เพื่อจะได้เปิดใน Lightroom หรือ Photoshop ได้ รวมไปถึง software จากค่ายอื่น ๆ ก็สามารถใช้ไฟล์ DNG ได้เช่นกัน (ผู้ผลิตกล้องบางรายก็เลือกใช้ไฟล์ DNG เป็นมาตรฐานไปเลย ทำให้เราไม่ต้องมานั่งแปลงไฟล์ก่อนนำมาใช้ใน Lightroom หรือ Photoshop
* ข้อควรระวัง ไฟล์ DNG หรือ RAW ไม่ใช่รูปสำหรับเอาไปพิมพ์หรือใช้งานทั่วไป ต้องนำไปแปลงเป็นไฟล์ประเภทอื่น เช่น JPG, TIFF ก่อนจะใช้งานได้
TIF หรือ TIFF
รูปที่เรากล่าวมาทั้งหมดด้านบนสามารถแบ่งได้เป็น 2 ประเภทคือ
- Lossy แปลว่ารูปนั้นคุณภาพด้อยกว่าต้นฉบับ
- Lossless แปลว่ารูปนั้นคุณภาพเท่ากับต้นฉบับ
สาเหตุที่เราต้องใช้รูปแบบ Lossy ก็เพราะว่าขนาดไฟล์ที่เล็กกว่าแบบ Lossless มาก แต่เมื่อเราต้องการรูปคุณภาพสูงสุด เราก็จำเป็นต้องใช้รูปแบบ Lossless ซึ่งได้แก่ PNG DNG RAW และตัวที่เรายังไม่ได้พูดถึงก็คือ TIF นั่นเอง
ไฟล์ TIF เป็นไฟล์ที่สามารถทำพื้นใสได้ แบ่งเลเยอร์ได้ แต่ก็มีบางโปรแกรมที่ไม่รองรับความสามารถนี้ และส่วนใหญ่เราก็ใช้งาน Photoshop ในการแก้ไขเปลี่ยนแปลงรูปอยู่แล้ว ในปัจจุบันเราจึงพบการใช้งานไฟล์ PSD มากกว่า
ไฟล์อาร์ตเวิร์ค
ไฟล์ของโปรแกรม Photoshop, Illustrator เรามักจะเรียกอีกชื่อหนึ่งว่าไฟล์ "อาร์ตเวิร์ค" ไฟล์อาร์ตเวิร์คก็คือไฟล์ต้นฉบับ เรามักจะส่งไฟล์นี้ไปให้โรงพิมพ์เพื่อพิมพ์งาน และยังมีไฟล์อีกประเภทที่เรียกว่าไฟล์ PDF ซึ่งเหมาะสมกับการส่งให้โรงพิมพ์มากที่สุด

Ai (Adobe Illustrator)
เป็นไฟล์ของ Illustrator โดยในไฟล์จะมีได้ทั้งข้อมูลภาพแบบ Vector Bitmap และตัวหนังสือ
- ไฟล์ .ai โดยปกติจะสามารถเปิดด้วยโปรแกรมดู PDF ได้เลย (แต่จะแก้ไขไฟล์ไม่ได้)
- ตอน save ถ้าติ๊กเอา Create PDF Compatible File ออกไฟล์จะเล็กลงแต่เปิดในโปรแกรม PDF ไม่ได้ (ยังเปิดมาแก้ใน Illustrator ได้ปกติ)
- เวลา save ไฟล์ .ai ไปทำงานเครื่องอื่นควรเลือก file > package เพราะจะเอารูปและฟอนต์ไปด้วย ไฟล์ที่ save จะออกมาเป็นโฟลเดอร์ให้ copy ทั้งโฟลเดอร์นั้นไปเปิดเครื่องอื่นได้เลย

PSD (Adobe Photoshop)
ไฟล์ PSD น่าจะเป็นไฟล์ตัวหนึ่งที่นักกราฟิกคุ้นเคยที่สุด เป็นไฟล์ที่มีคุณสมบัติยืดหยุ่นมาก เก็บตัวอักษร ทำพื้นใสก็ได้ ทำภาพเคลื่อนไหวได้ แยกเลเยอร์ได้ ฯลฯ ทุกอย่างนี้แลกกับขนาดไฟล์ที่ใหญ่มาก ๆ ไฟล์ PSD บางไฟล์ อาจจะใหญ่ถึง 2GB ก็มี
- เราสามารถ import รูปภาพพื้นใสโดยใช้ไฟล์ .psd ได้โดยตรงไม่ต้องไปทำเป็น .png ก่อน
- ถ้าไฟล์ .psd มีขนาดใหญ่ เราสามารถทำให้ไฟล์เล็กลงด้วยการรวม layer เข้าด้วยกันได้
- การทำไฟล์ artwork ขนาดใหญ่ เช่นป้ายโฆษณาบนทางด่วน เราจะตั้ง resolution ต่ำมาก ๆ อาจจะเพียง 10-30 dpi แต่งานที่ออกมาก็ดูชัดปกติ เพราะเราดูจากระยะไกลมาก

INDD (Adobe InDesign)
โปรแกรม inDesign คือโปรแกรมที่ไว้จัดเลเอาท์ของสื่อสิ่งพิมพ์เป็นหลัก มีเครื่องมือที่เหมาะกับการทำอะไรซ้ำ ๆ ทำเหมือน ๆ กันหลาย ๆ หน้า สามารถ export เป็น PDF (ใครอยากรู้จักว่าไฟล์ PDF คืออะไร คลิกไปอ่านได้เลยครับ) หรือในลักษณะของ ebook ก็ได้
- ถ้าอยาก save งานไปเปิดใน inDesign รุ่นเก่า ๆ ให้ save เป็น .idml
- โปรแกรม inDesign สามารถ package งานได้ รูปและฟอนต์ที่เราใช้ในงานจะถูก save อยู่ในโฟลเดอร์เดียวกันทั้งหมด ทำให้เราย้ายงานไปเปิดเครื่องอื่นได้โดยไม่ต้องกังวลเรื่องการลืม save รูปไปด้วย
- งานที่มีจำนวนหน้าน้อย ๆ เช่นไม่เกิน 8 หน้า เราอาจจะใช้ illustrator ทำงานนั้นแทนก็ได้
- ใน inDesign มีเครื่องมือการจัดตัวอักษรที่ advance ที่สุดในโปรแกรมทั้งหมดของ adobe

ไฟล์ฟอนต์
TTF (TrueType Font)
เป็นไฟล์มาตรฐานมานานเกือบ 30 ปี ข้อดีคือทุกโปรแกรมในปัจจุบันสามารถใช้ฟอนต์ประเภทนี้ได้ ผู้ผลิตฟอนต์ก็คุ้นเคย ทำให้มีฟอนต์มากมายให้เลือกใช้ในฟอร์แมตนี้
OTF (OpenType Font)
เป็นมาตรฐานใหม่ มีความสามารถบางอย่างเหนือกว่า TTF เช่น เวลาตัว Th เขียนต่อกัน ตัวฟอนต์สามารถเชื่อม Th เข้าด้วยกันทำให้ดูสวยงามขึ้น (TTF ก็สามารถทำได้แต่มีขั้นตอนที่ยุ่งยากกว่า) การจัดการภาษาที่รองรับภาษาทุกภาษา ข้อเสียคือมีความซับซ้อนในการผลิตและออกแบบ และถ้าจะใช้ความสามารถของฟอนต์แบบที่กล่าวมา ผู้ผลิตฟอนต์ก็ต้องเขียนฟอนต์ให้รองรับ รวมไปถึงโปรแกรมที่ใช้งานก็ต้องรองรับด้วย
WOFF, WOFF2 (Web Open Font Format)
เป็นมาตรฐานฟอนต์ที่ใช้บนเว็บไซต์ จุดเด่นคือไฟล์มีขนาดเล็กมาก แต่ browser เก่า ๆ จะไม่รู้จักไฟล์ประเภทนี้
EOT (Embedded Open Type)
เป็นไฟล์ฟอนต์ที่ใช้บนเว็บไซต์ รองรับเฉพาะ Internet Explorer ปัจจุบันไม่นิยมใช้แล้ว
SVG (Scalable Vector Graphics)
เป็นตัวเดียวกับฟอร์แมตรูปที่อธิบายไว้ในหัวข้อไฟล์รูป ปัจจุบันเลิกใช้แล้วเพราะไฟล์มีขนาดใหญ่